网站链接:施家远布(点击打开)
我fork并作了优化的git仓库链接:theisness/mediacms at shi-jia-yuan-bu
由于国内言论监管严重,宗教有关的话题都需要严格审核,很多话题无法公开讨论,很多帖子刚发出去就被删除。而使用Youtube等海外媒体,又需要梯子才能访问,非常不方便。因此我打算帮朋友建设一个视频内容托管网站,主要用于发布佛教有关话题。
建设的这个网站有以下需求:
不需要备案、上传内容不需要审核
用户可以自由注册、上传下载视频、分享、点赞、评论等
兼容手机、网页端
视频转码为多种分辨率、可以根据用户网络调整分辨率
正好,我找到了一个开源的视频网站——MediaCMS 。
MediaCMS 是一个现代、功能齐全的开源视频和媒体内容管理系统。它旨在满足现代网络平台观看和分享媒体的需求。可以在几分钟内用它构建一个从小型到中型视频和媒体门户。
它主要使用现代堆栈 Django + React 构建,并包含 REST API。
demo演示可在 https://demo.mediacms.io 查看。

搭建 MediaCMS 网站
参考文档:
mediacms/docs/admins_docs.md at main · mediacms-io/mediacms
准备
一个海外服务器,2核2G起步,推荐4核4G。根据存储的数据内容,推荐存储空间是数据量的3倍。带宽推荐50M以上。
服务器推荐安装ubuntu22系统。
一个域名,国内的域名要实名认证,国外的不需要实名。
服务器安装1panel面板,用于方便地设置网站的代理,申请SSL证书等,可以参考我之前的文章:《绿联NAS安装1panel ,部署自己的网站! - 行梓的博客》。
我这里直接用之前购买的腾讯云海外服务器,可参考我之前的文章:《大带宽服务器,FRP内网穿透 - 行梓的博客》
域名也直接在腾讯云上购买。腾讯云域名购买链接:DNSPod-免费智能DNS解析服务商
安装网站
登录到服务器,运行代码:
mkdir /home/mediacms.io && cd /home/mediacms.io/
git clone https://github.com/mediacms-io/mediacms
cd /home/mediacms.io/mediacms/ && bash ./install.sh这条指令会创建网站目录,然后运行安装脚本。
我看了这个脚本,它的主要工作是:
安装依赖库,包括python, redis, postgres, ffmpeg, nginx, Bento4等
创建数据库,创建admin管理员账户
设置nginx反向代理,设置https证书
安装过程中会有一些设置参数提示,都用默认即可,后面可以自己修改。
安装完成后,最后会输出管理员账号密码,需要记住它。
安装过程中没什么错误的话,直接访问服务器地址的80端口,就可以看到网站了。
设置网站参数
设置网站代理以及开启SSL
安装完成后,会占用80和443端口,分别对应http和https。我想要自己设置为其它端口,需要修改/etc/nginx/sites-available/mediacms.io中的nginx参数:
server {
listen 8080 ;
server_name localhost;
gzip on;
access_log /var/log/nginx/mediacms.io.access.log;
error_log /var/log/nginx/mediacms.io.error.log warn;
# # redirect to https if logged in
# if ($http_cookie ~* "sessionid") {
# rewrite ^/(.*)$ https://localhost/$1 permanent;
# }
# # redirect basic forms to https
# location ~ (login|login_form|register|mail_password_form)$ {
# rewrite ^/(.*)$ https://localhost/$1 permanent;
# }
location /static {
alias /home/mediacms.io/mediacms/static ;
}
location /media/original {
alias /home/mediacms.io/mediacms/media_files/original;
}
location /media {
alias /home/mediacms.io/mediacms/media_files ;
}
location / {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
include /etc/nginx/sites-enabled/uwsgi_params;
uwsgi_pass 127.0.0.1:9000;
}
}
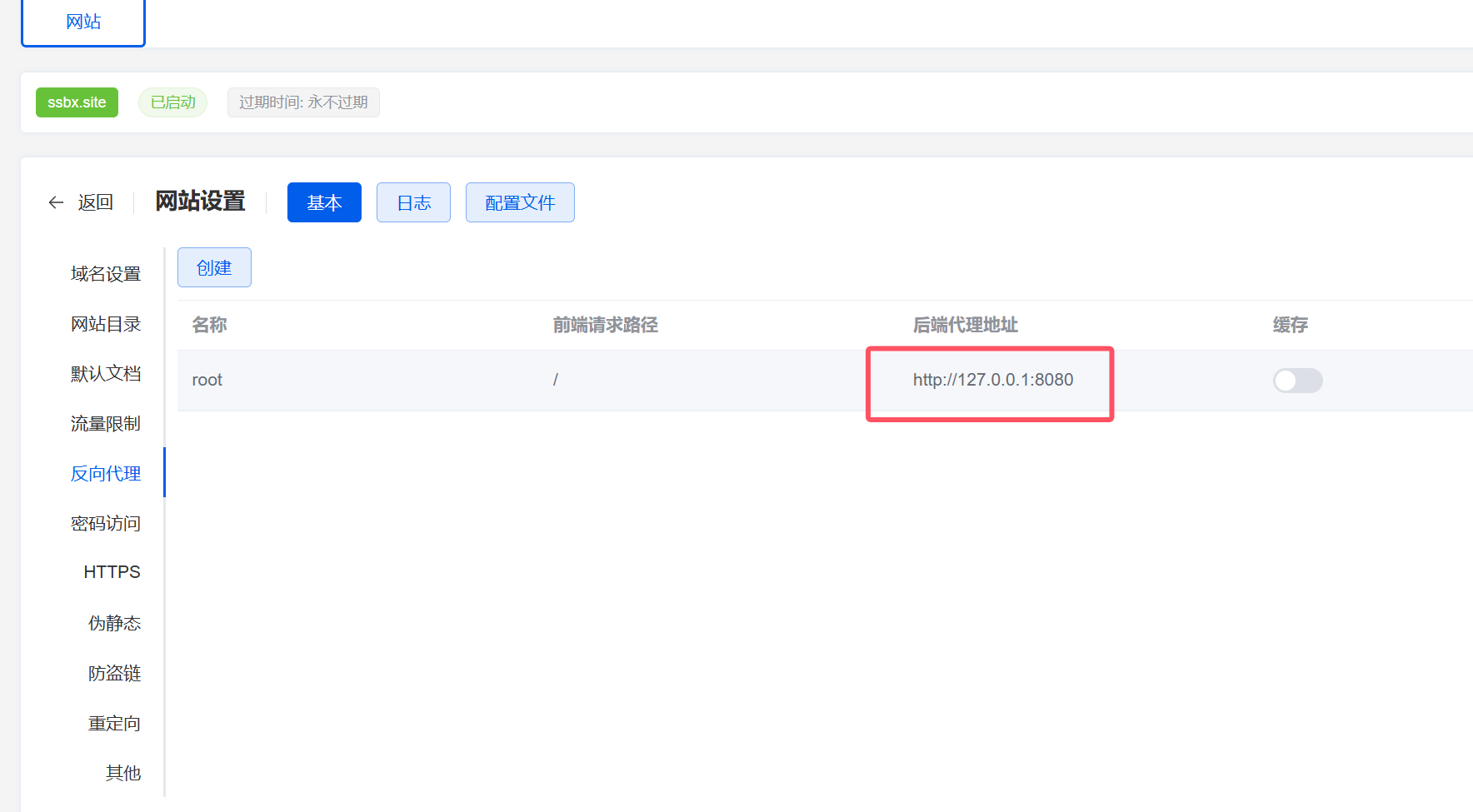
然后在1panel中设置网站的反向代理:

申请SSL证书,开启https,就可以安全地访问网站了。
下面设置网站相关的配置,包括网站名、邮件系统,所有的参数都在/home/mediacms.io/mediacms/cms/setting.py和/home/mediacms.io/mediacms/cms/local_setting.py中设置。其中setting.py是默认设置,不需要修改,直接修改local_setting.py即可,程序启动会用local_setting.py覆盖setting.py。
下面罗列了常用设置:
# local_setting.py:
#允许的域名
ALLOWED_HOSTS = ["*", "ssbx.site", "127.0.0.1", "localhost"]
PORTAL_NAME='施家远布' #网站名
#设置注册时邮箱验证
ACCOUNT_EMAIL_VERIFICATION = "optional" # 'mandatory' 'none' optional
LOCAL_INSTALL = True
MAX_MEDIA_PER_PLAYLIST = 100
GENERATE_SITEMAP = True
#是否转码
DO_NOT_TRANSCODE_VIDEO = True
# email settings
DEFAULT_FROM_EMAIL = "xx" #邮件发件人
EMAIL_HOST_PASSWORD = "xx" #smtp登录密码
EMAIL_HOST_USER = "xx" #smtp登录用户名
EMAIL_USE_TLS = True
SERVER_EMAIL = DEFAULT_FROM_EMAIL
EMAIL_HOST = "xx" #smtp服务器地址
EMAIL_PORT = 587 #smtp服务端口
ADMIN_EMAIL_LIST = ["xx"] #管理员邮件地址设置网站logo
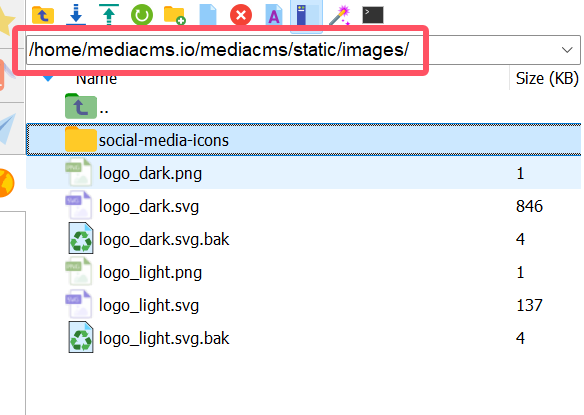
网站的logo在这里设置,替换logo_dark.svg和logo_light.svg文件即可:

测试邮件功能
在local_setting.py中设置好邮箱参数,命令行中输入指令,直接测试邮箱:
source /home/mediacms.io/bin/activate
python manage.py shell
from django.core.mail import EmailMessage
from django.conf import settings
settings.EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
email = EmailMessage(
'title',
'msg',
settings.DEFAULT_FROM_EMAIL,
['<target_address>@qq.com'],
)
email.send(fail_silently=False)通过代码直接创建一个管理员
安装时忘了记下管理员密码,可以直接命令行运行,创建一个管理员:
#创建管理员:
ADMIN_PASS=`python -c "import secrets;chars = 'abcdefghijklmnopqrstuvwxyz0123456789';print(''.join(secrets.choice(chars) for i in range(10)))"`
echo "from users.models import User; User.objects.create_superuser('admin1', 'admin@example.com', '$ADMIN_PASS')" | python manage.py shell
echo $ADMIN_PASS运行之后,记住管理员用户名密码即可。
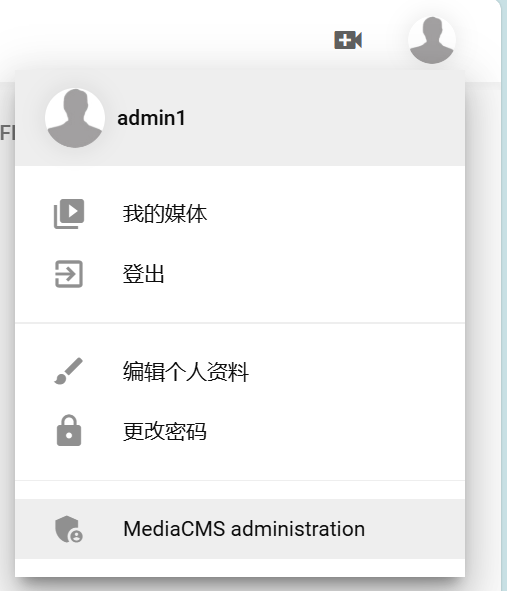
进入管理员后台
登录管理员账号,可以设置视频网站分类、用户信息、编码格式等等:


基于 MediaCMS 修改网站代码
由于基础的网站功能无法满足我了,有些功能,比如转码、分辨率设置、网站语言、移动端支持等有些问题,因此我打算fork网站代码,修改之后重新提交,按照自己的要求修改。
自己做一次产品经理,多爽。o(* ̄︶ ̄*)o